Building the Website¶
For developers who want to contribute to the website/documentation of libigl. The website is now hosted in its own repository separate from the main libigl repository.
Simple Workflow¶
-
For simple edits to the website, you can directly edit the pages online:

-
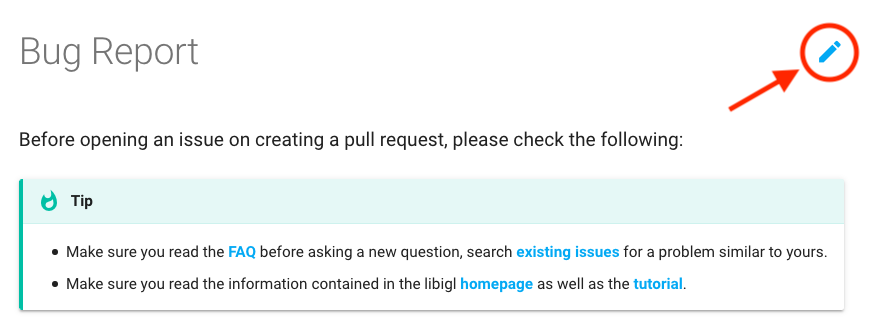
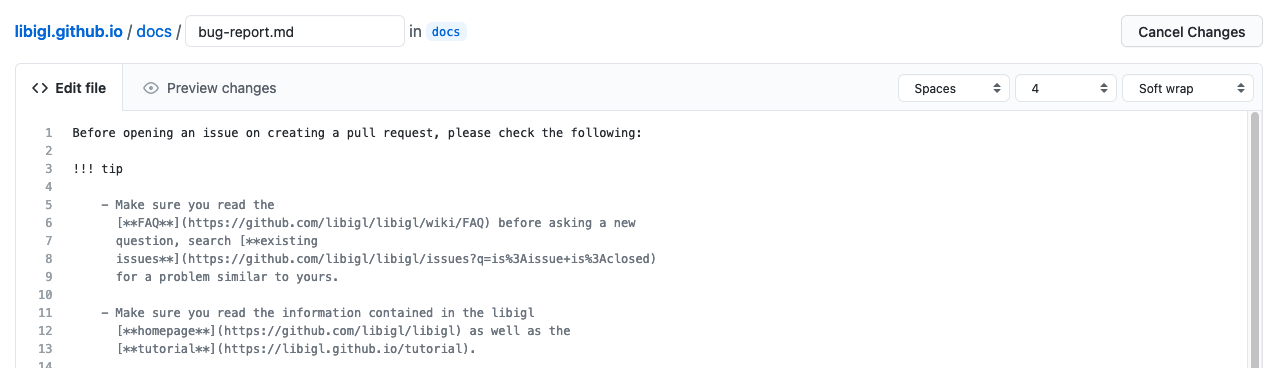
Write your changes to the markdown file on github:

-
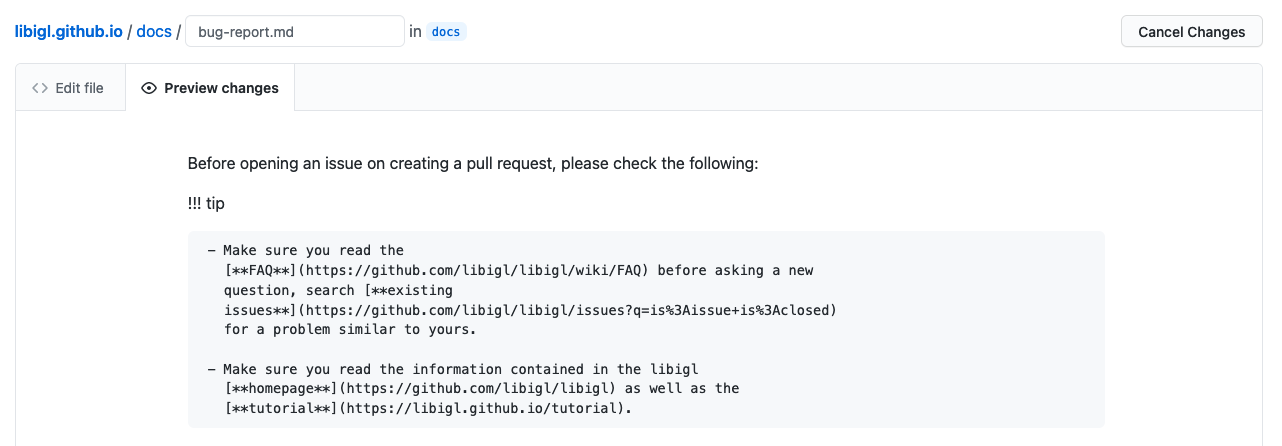
Preview the modified page on github:

-
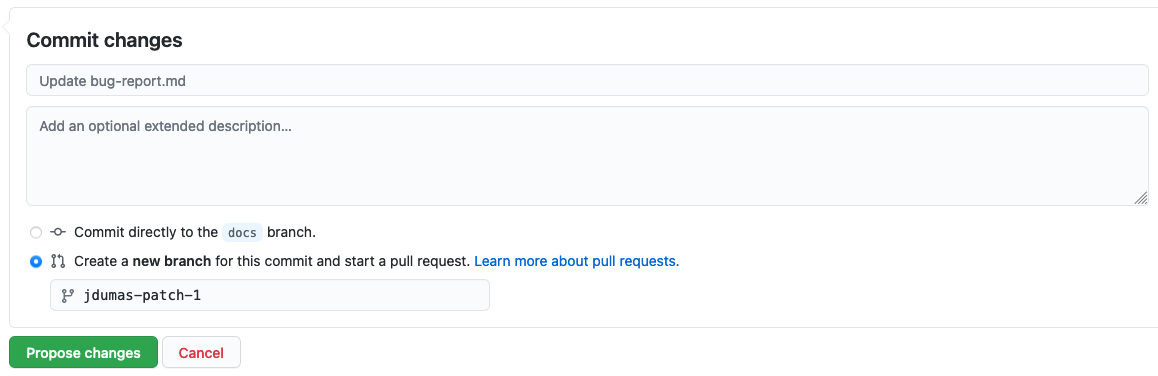
Finally, commit the changes to a new branch/fork and let github create a pull request with your changes:

Feel free to make your changes locally, and use something like dynamic previews in VS Code to preview your changes. The files are just markdown so anything should work! For more complicated changes (e.g. to render math equations), you may want to run mkdocs to preview the final website.
Final Website Preview¶
For more complicated changes, you may want to preview the website locally on your machine while editing its content. You will need to run mkdocs to do this. If you want to preview the website locally on your machine, you will need to run mkdocs
Prerequisites¶
python -m pip install -r requirements.txt
Render the Website¶
mkdocs serve
Tip
Dead links can be checked using the LinkChecker tool. Run the website locally, then run LinkChecker on it:
linkchecker http://127.0.0.1:8000
Doxygen¶
Doxygen documentation is generated from withing libigl source. Run
cd libigl
doxygen docs/doxygen.conf
Deployment¶
Deployment has been automated through the use of GitHub Actions. The configuration file is located here.